A few days ago I was reading a post from Tom McFarlin on WordPress Application Development and thought I’d give my five cents with one of the web apps that I built on top of WordPress just last year.
The app is called VentureWars.com, it is a free online business game on startups, investments and success. Still needs some things ironed out but a great fun if you like startups, entrepreneurship and sorts… I’ll wait here, go ahead and check it out :)

Why choose WordPress?
WordPress is labelled as a “blogging system” but that doesn’t mean it’s only good for that. I have worked in over 40 WordPress websites for the past few years, know its powerful API which is very easy to learn and use, and how to optimize speed and performance. So once I came up with the idea of building an online game I thought “Hey, why not build it in WordPress? Let’s try it out!“.
After all, I’d say 90% of the application code is pure PHP and the other 10% uses the API of WordPress to communicate with MySQL, identify users and serve the views.
The boilerplate is gone
- Powerful User Authentication and ACL (Access Control List)
- SEO out of the box (sitemaps, RSS, pings, trackbacks, etc.)
- Administration panel
- Constant updates
- Quick and easy templating/theming system
- Nice URLs and hierarchy
- Clean MySQL tables (easy to query)
- Security
- Caching system
- Decent search engine
- Thousands of custom features (plugins)
- Great documentation
- Massive community and support
Seamless to users
Another requirement I wanted for VentureWars is that WordPress was seamless to the users and they should never see the Admin Panel or anything similar. That’s why I built the Register in WordPress with a Twitter Account Plugin (open source code available for free on Github, feel free to use it).
“WordPress is not a serious framework”
Programming pattern
Maybe one of the turn-offs veteran programmers will have when building applications with it is that WordPress hasn’t got an MVC or MVVM architectural pattern, it’s got its own “hooks, actions and filters” one. You still keep the logic separated from the views, the difference with other patterns is that you assign logic parts into hooks during the runtime process, here’s the list of hooks to give you an idea.
Performance concerns
Another apparent disadvantage of WordPress is its performance. By default, WP is very slow compared to other frameworks or CMS and it is not a wise decision to use WordPress for a high-traffic website as it comes by default. You must make a few tweaks to make it work nicely.
Making WordPress super fast
For static content websites it is super easy, this blog for example, went from 3 requests per second on a shared hosting to 22, that’s 7 times faster (tested with Ab).
But hey, we are building a web application, we are going to have loads of dynamic content! That’s completely fine, and you have several options.
1. Selective Caching
There’s several solutions here:
- Use hooks to tell the caching plugin about certain dynamic regions
- Exclude certain pages from being cached
- Use HTML tags to disallow certain parts (they look like this:
<!--mfunc-->echo rand();<!-- /mfunc -->)
2. Client Side Rendering
You just need to tweak your architecture a bit, similar to what LinkedIn did in 2010. We are still used to the old approach to developing web applications where the back-end does all the work and sends everything to the user. Nowadays, Client Side rendering is a great option since personal computers are very powerful and JavaScript engines such as V8 (Chrome), Rhino (Firefox) and SquirrelFish (Safari) have improved a lot in performance compared to the ones we had some time ago.
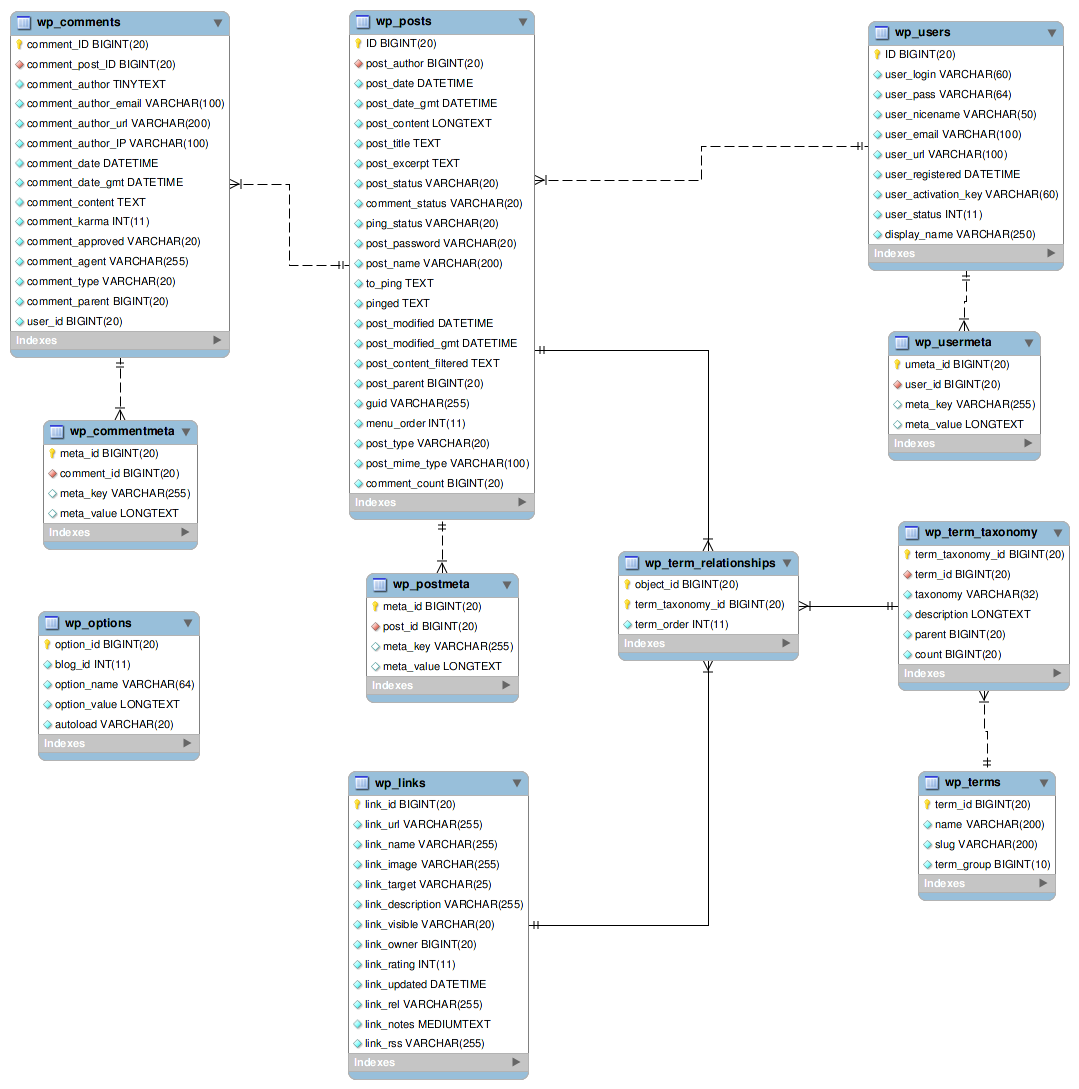
The idea here is to delegate part of the dynamic information rendering to the client and use a JavaScript MVC framework such as Backbone.js to keep everything organised and send/receive all back-end requests and a JavaScript templating engine such as Handlebars.js or LinkedIn’s Dust.js to generate the views. Then, use a lightweight micro-framework such as Limonade to act as a REST server and provide JSON. Another good thing about WordPress is that the MySQL tables are easy to query directly, not like many other CMS:

Source: WordPress Codex
Web App Prototyping
The website you are seeing right now was built in half day… it’s just a blog, I know… But it took just 4 hours to get a fully functional website starting from a blank folder, going through server setup, front-end, back-end, file upload, database, static pages, URLs and so on, a morning as usual.
It’s a great solution to use WordPress when building initial prototypes and MVPs. I’ve never found WordPress falling short and it has kept up with more than several hundreds of connected users at peak times without a problems. I can even integrate it with Limonade PHP, Kohana or CodeIgniter and use both of them on parallel using the same MySQL database. Oh, and to speed development even further use Twitter Bootstrap and you are ready to go!
Try it out on your next project and you’ll see, even big companies are starting to rely on WordPress for their websites!



2 comments
Tom McFarlin says:
Love seeing other developers talk about WordPress this way. Killer work, dude. Keep up the good work!
Star says:
It’s awesome in favor of me to have a site, which is helpful in favor of my experience. thanks admin